こんにちは。デイトラのWeb制作コースを受講中のshoheです。
今日から、ようやく卒業制作課題に取り掛かります。ここまで長かった。。
phpもほぼ忘れかけてるし本当に終わるのだろうか、、という思いもありますが完走目指して頑張りましょう!!
卒業制作課題の前に、FLOCSSとgulpのお勉強
上級編の講義が一通り終わった後、すぐに卒業制作に取り掛かってもよかったのですが、今後も付き合っていくであろうCSSの設計手法を先に学習したいと思い、いったん寄り道していました。
cssの設計にも自信が無かった。。
いざFLOCSSの学習を始めたんですが、gulpを使っていくのでまずはこっちの勉強してからねという指示がありさらに遠回り。。
とは言え、急がば回れということで、、途中で中だるみもあり時間がかかってしまいましたが終わってみれば目から鱗な内容でした!
FLOCSSに関しては、レイヤーとコンポーネントを分けて考えるという概念がみについたので先に学習しておいて良かったなと感じます。
卒業制作課題1日目スタート gulpでつまずく。。
制作課題を行うのは3週間ぶりくらい?制作するぞ!ってなるとスイッチがはいりますね。
僕が選んだ卒業制作課題は、歯科医院のホームページ。
理由は、柔らかい雰囲気に惹かれたところとポートフォリオとして使うときに会社や店舗など幅広い相手に刺さりそうだなと感じたからです。
実践編のdemoで使ったgulpfile.jsを参考に、制作課題へ導入していきます。
問題なさそうなので、次はsrcとpublicにフォルダを分けて必要なファイル等をポンポン入れていきます。
ここまでは順調そうだったが。。
gulpでブラウザが見れない。。どうするんだっけ。。
front-page.htmlにコーディングを始めたところで気づく。
gulpでブラウザ見れないんですけど。。
ググってみるも有効な対策は見つからず。。
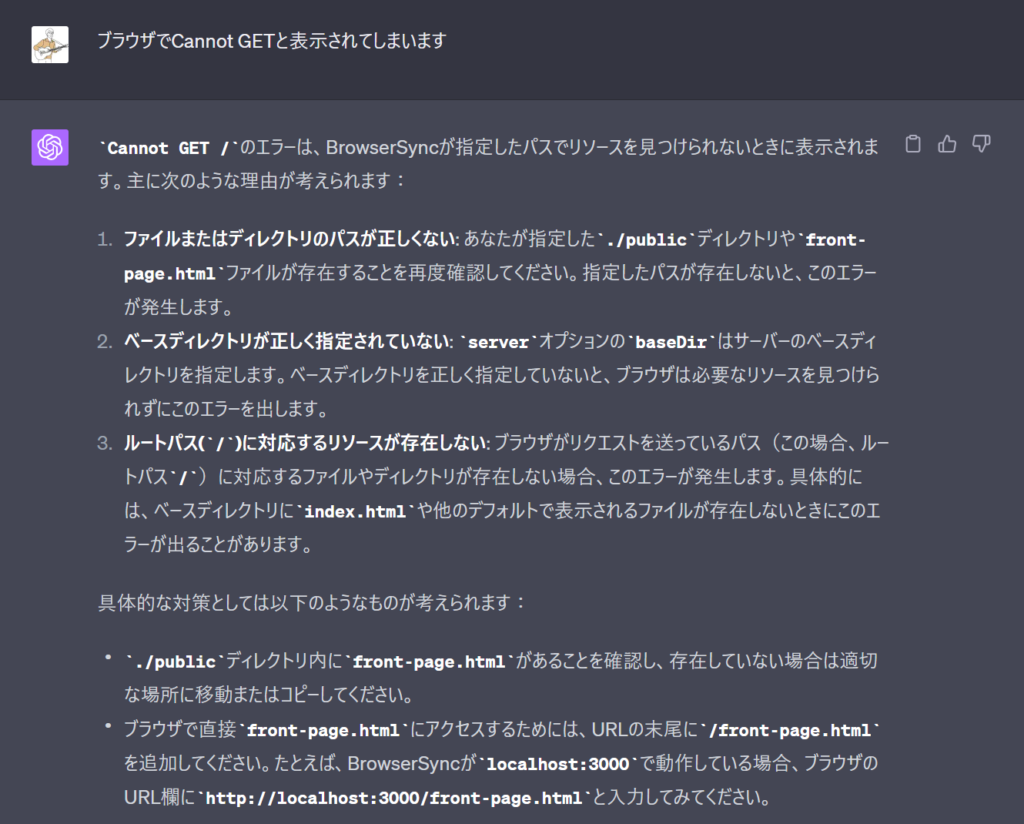
こんな時のchat-GPT。

原因は、front-page.htmlが存在していなかったことと、urlに/front-page.htmlの指定が無かったことでした。
これにて無事解決です。すごく初歩的なつまずきだと思いますが、こういうことの積み重ねが血肉になっていくんだと思って粘り強くやっていこうと思います!
それでは!


コメント